오늘은 inject와 store에 대해서 알아보겠습니다.
우선 코드를 열어주시고 npm start해주세요.
index.js
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
import { action, computed, makeObservable, observable } from "mobx";
import { Provider } from "mobx-react";
class add {
@observable
add1 = 1;
@observable
add2 = 2;
constructor() {
makeObservable(this);
}
clicked() {
this.add1 = this.add1 + 1;
console.log(this.add1);
}
@computed
get addcompute() {
if (this.add1 > 10) {
return 10;
} else {
return 0;
}
}
actionadd() {
this.add1++;
this.add2 = 3;
}
}
export const added = new add();
ReactDOM.render(
<React.StrictMode>
<Provider added={added}>
<App />
</Provider>
</React.StrictMode>,
document.getElementById("root")
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
reportWebVitals();

다른부분은 다른게 없고 원래 context넣고 하는거랑 비슷하게 <Provider>를 사용하면 데이터를 inject를 이용해서 사용할수 있습니다.
App.js
import logo from "./logo.svg";
import "./App.css";
import { inject, observer } from "mobx-react";
function App({ added }) {
console.log("render");
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
{added.add1}
{added.add2}
</p>
<button onClick={click}>증가</button>
</header>
</div>
);
function click() {
setTimeout(() => {
added.actionadd();
}, 500);
}
}
export default inject("added")(observer(App));

위쪽에 added가 import가 사라지고 exportdefautl부분에 inject()() 이런 형식으로 되었습니다.
inject()()왼쪽 괄호에는 전달했던 데이터의 이름 오른쪽괄호는 기존에 있던것 이렇게 넣으시면 됩니다.
npm start 창을 켜서 보겠습니다.

이렇게 제대로 동작이 되는것이 확인 되었습니다.
그러면이제 여러개일때 어떻게 전달하는지 알아보겠습니다.
context폴더한들고 안에 add.js sub.js root.js를 만들어주세요
add.js
import { computed, makeObservable, observable } from "mobx";
export default class add {
@observable
add1 = 1;
@observable
add2 = 2;
constructor() {
makeObservable(this);
}
clicked() {
this.add1 = this.add1 + 1;
console.log(this.add1);
}
@computed
get addcompute() {
if (this.add1 > 10) {
return 10;
} else {
return 0;
}
}
actionadd() {
this.add1++;
this.add2 = 3;
}
}

sub.js
import { computed, makeObservable, observable } from "mobx";
export default class sub {
@observable
sub1 = 8;
@observable
sub2 = 9;
constructor() {
makeObservable(this);
}
}

root.js
import { computed, makeObservable, observable } from "mobx";
import add from "./add";
import sub from "./sub";
export default class root {
constructor() {
this.add = new add();
this.sub = new sub();
}
}

이렇게 두개의 데이터공간과 한개의 합치는 공간을 만들어서 index.js로 이동
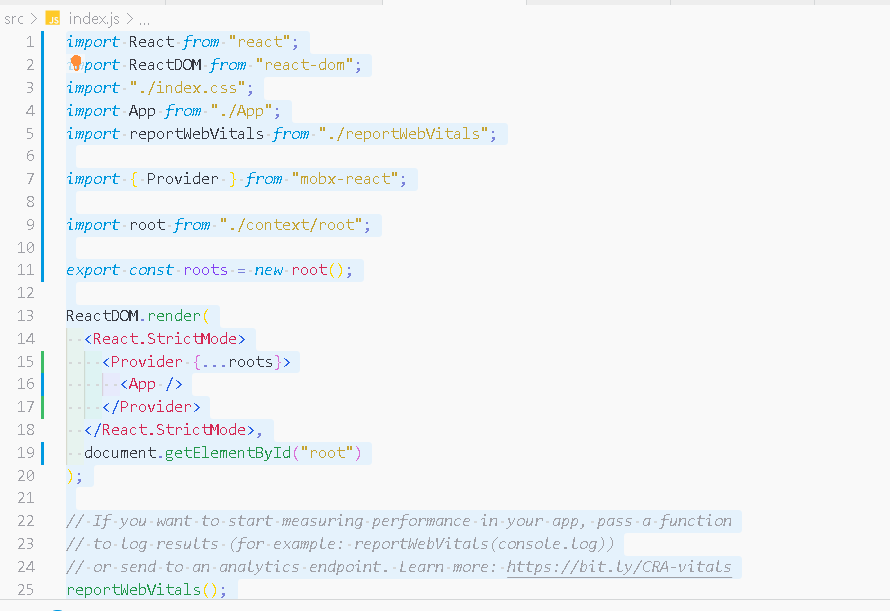
index.js
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
import { Provider } from "mobx-react";
import root from "./context/root";
export const roots = new root();
ReactDOM.render(
<React.StrictMode>
<Provider {...roots}>
<App />
</Provider>
</React.StrictMode>,
document.getElementById("root")
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
reportWebVitals();

roots라는 변수로root class 만들고 그 roots를 전달해주면 쓸수있습니다. 어떻게 쓰는지 보겠습니다.
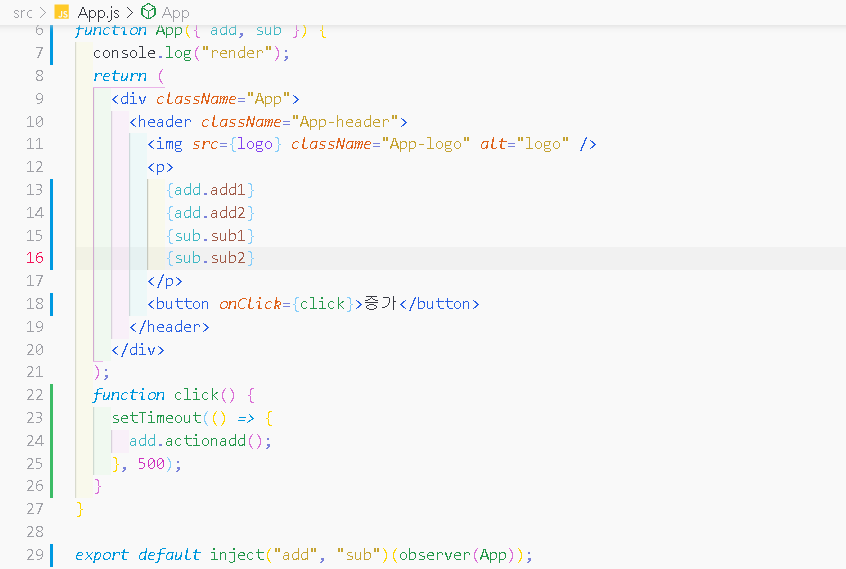
App.js이동
import logo from "./logo.svg";
import "./App.css";
import { inject, observer } from "mobx-react";
function App({ add, sub }) {
console.log("render");
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
{add.add1}
{add.add2}
{sub.sub1}
{sub.sub2}
</p>
<button onClick={click}>증가</button>
</header>
</div>
);
function click() {
setTimeout(() => {
add.actionadd();
}, 500);
}
}
export default inject("add", "sub")(observer(App));

inject에 root.js에서 저장했던 이름쓰고 두개다쓰고싶으면 저렇게 , 쓰고 function({}) 이렇게 대괄호사이에 두개써 넣으면 사용 가능합니다.
그러면 이제 add쪽에서 sub1을 수정하는것을 해보겠습니다.
root.js
import { computed, makeObservable, observable } from "mobx";
import add from "./add";
import sub from "./sub";
export default class root {
constructor() {
this.add = new add(this);
this.sub = new sub(this);
}
}

괄호안에 this를 넣어주고 각클래스에서 생성할때 root를 가져다가 쓸수있습니다.
sub.js
import { computed, makeObservable, observable } from "mobx";
export default class sub {
@observable
sub1 = 8;
@observable
sub2 = 9;
constructor(roots) {
makeObservable(this);
this.add = roots;
}
}

이렇게 받아온것을 roots라는 변수로저장하고 그 roots를 이클래스내부의 add라는 변수안에 저장하면
클래스 어디서든지 불러서 쓸수있게 됩니다.
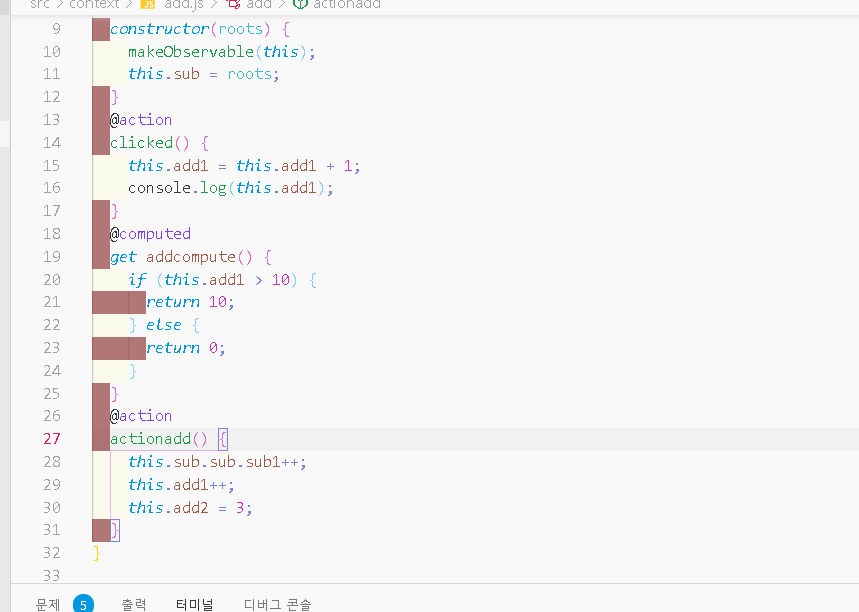
add.js
import { action, computed, makeObservable, observable } from "mobx";
export default class add {
@observable
add1 = 1;
@observable
add2 = 2;
constructor(roots) {
makeObservable(this);
this.sub = roots;
}
@action
clicked() {
this.add1 = this.add1 + 1;
console.log(this.add1);
}
@computed
get addcompute() {
if (this.add1 > 10) {
return 10;
} else {
return 0;
}
}
@action
actionadd() {
this.sub.sub.sub1++;
this.add1++;
this.add2 = 3;
}
}

actionadd위에 @action넣고 import하고
this.sub.sub.sub1++;
이거를 추가해줍니다. 이거는 아까 저장한 root에서 sub를 찾고 그 sub에서 su1을 찾아서 1증가해주는 겁니다.이제 제대로 동작이 되는지 확인해 보겠습니다.
이렇게 제대로 동작이 되는것을 확인할수 있습니다.
오늘도 다들 고생많으셧습니다.