안녕하세요 마지막 detail을 해보겠습니다.
Detailcontainer.jsx Detail.jsx를 만들어주세요

css는 Buy꺼를 그대로 사용하겠습니다.
pages/detail.jsx
import { useContext, useEffect } from "react";
import { useNavigate, useParams } from "react-router-dom";
import Form from "../Components/Form";
import Detailcontainer from "../container/Detailcontainer";
import store from "../context/store";
export default function Detail() {
const navigate = useNavigate();
const value = useContext(store);
const { id } = useParams();
useEffect(() => {
if (value.data.find((p) => p.id == id) == null) navigate("/");
});
if (value.data.find((p) => p.id == id) != null) {
return (
<div>
<Detailcontainer />
</div>
);
} else {
return <Form>오류입니다.</Form>;
}
}

이부분은 if문을 통해서 data안에 주소의 id값이 없으면 나타낼 정보가 없는 것이므로 자동으로 home화면으로 이동시켜주는 것입니다. return을 고쳐준것은 저렇게안고치면 표시해줄 데이터가 없다라고 하면서 오류가 나게 됩니다.
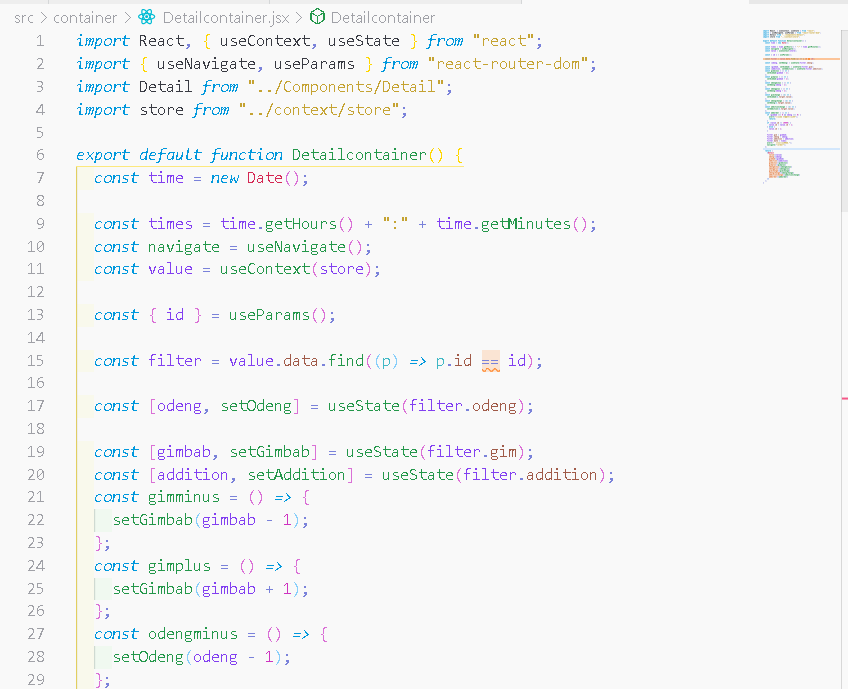
Detailcontainer.jsx
import React, { useContext, useState } from "react";
import { useNavigate, useParams } from "react-router-dom";
import Detail from "../Components/Detail";
import store from "../context/store";
export default function Detailcontainer() {
const time = new Date();
const times = time.getHours() + ":" + time.getMinutes();
const navigate = useNavigate();
const value = useContext(store);
const { id } = useParams();
const filter = value.data.find((p) => p.id == id);
const [odeng, setOdeng] = useState(filter.odeng);
const [gimbab, setGimbab] = useState(filter.gim);
const [addition, setAddition] = useState(filter.addition);
const gimminus = () => {
setGimbab(gimbab - 1);
};
const gimplus = () => {
setGimbab(gimbab + 1);
};
const odengminus = () => {
setOdeng(odeng - 1);
};
const odengplus = () => {
setOdeng(odeng + 1);
};
const gimchange = (e) => {
setGimbab(e.target.value);
};
const odengchange = (e) => {
setOdeng(e.target.value);
};
const additionchange = (e) => {
setAddition(e.target.value);
};
const addorder = () => {
if (gimbab === 0 && odeng === 0) {
alert("주문을 추가해주세요");
return;
}
if (value.id <= 10000) {
value.id = value.id + 1;
} else {
value.id = 1;
}
filter.gim = gimbab;
filter.odeng = odeng;
filter.addition = addition;
filter.date = times;
alert("변경되었습니다.");
navigate("/order");
};
return (
<Detail
value={value}
odeng={odeng}
gimbab={gimbab}
addition={addition}
gimminus={gimminus}
gimplus={gimplus}
odengminus={odengminus}
odengplus={odengplus}
gimchange={gimchange}
odengchange={odengchange}
additionchange={additionchange}
addorder={addorder}
/>
);
}

Menu부분과 큰차이가 없는데 여기서는 value를 다 find를 이용해서 해당 주소에있는 id와 같은 id를 가지고있는 데이터만 가지고 왔습니다. 왜 그렇게 하는지 알아보면 우리가 링크를 해당줄의 id를 detail주소의 id에 저장해주었습니다.
그래서 그 id에 맞는 데이터만 가져와서 꺼내옵니다. 기본값도 id와 연관된 데이터로 변경해주고 작성도
id와 연관된 데이터를 수정하게 되줍니다. 즉 value대신 filter를 사용한다고 보시면 편합니다.
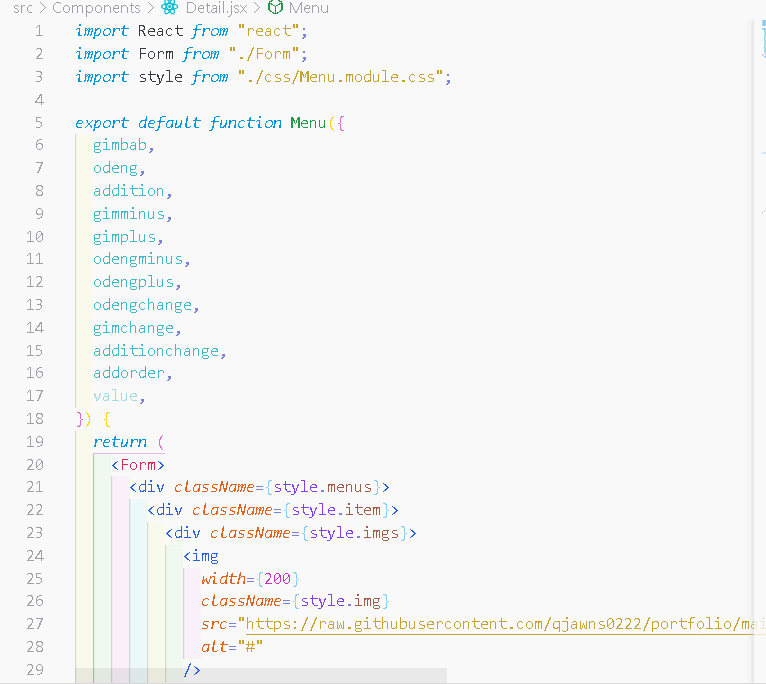
그럼 마지막 Component/detail.jsx
import React from "react";
import Form from "./Form";
import style from "./css/Menu.module.css";
export default function Menu({
gimbab,
odeng,
addition,
gimminus,
gimplus,
odengminus,
odengplus,
odengchange,
gimchange,
additionchange,
addorder,
value,
}) {
return (
<Form>
<div className={style.menus}>
<div className={style.item}>
<div className={style.imgs}>
<img
width={200}
className={style.img}
alt="#"
/>
</div>
<div className={style.name}>김밥</div>
<div className={style.price}>2000원</div>
<div className={style.buttons}>
<button className={style.minus} onClick={gimminus}>
-
</button>
<input
type="number"
onChange={gimchange}
value={gimbab}
className={style.menuinput}
/>
<button className={style.plus} onClick={gimplus}>
+
</button>
</div>
</div>
<div className={style.item}>
<div className={style.imgs}>
<img
width={200}
className={style.img}
alt="#"
/>
</div>
<div className={style.name}>오뎅</div>
<div className={style.price}>500원</div>
<div className={style.buttons}>
<button className={style.minus} onClick={odengminus}>
-
</button>
<input
type="number"
onChange={odengchange}
value={odeng}
className={style.menuinput}
/>
<button className={style.plus} onClick={odengplus}>
+
</button>
</div>
</div>
</div>
<div className={style.addition}>
<h3 className={style.title}>요청 사항</h3>
<hr className={style.hr}></hr>
<div className={style.requests}>
<textarea
value={addition}
onChange={additionchange}
className={style.request}
placeholder="요청사항을 입력하세요"
/>
</div>
</div>
<div className={style.orders}>
<button className={style.order} onClick={addorder}>
주문
</button>
</div>
</Form>
);
}

이렇게 menu와 똑같이 하면 됩니다 왜냐하면 데이터들을 container에서 다 수정해주었기때문에 이렇게만 수정해주시면 됩니다.
오늘은 매우 간단하게 되었습니다.
다음에는 간단하게 로그인 기능을 만들어서 오겠습니다. ㅎㅎㅎ
또 몇일 걸릴수도 잇으니 다들 조금만 기다려 주세요
'React를 같이 배워보자' 카테고리의 다른 글
| React 마지막 간단한 프로젝트 3일차- 로그인 활용 기능 (0) | 2022.03.06 |
|---|---|
| React 마지막 간단한 프로젝트 3일차- 로그인 (0) | 2022.03.06 |
| React 마지막 간단한 프로젝트 2일차- order화면 (0) | 2022.03.01 |
| React 마지막 간단한 프로젝트 2일차- menu화면 (0) | 2022.03.01 |
| React 마지막 간단한 프로젝트 2일차- Home화면 (0) | 2022.03.01 |



