controlled/uncontrolled componenet 에 대해서 알아보겠습니다.
바탕화면에서 vscode열어서 create-react-app 만들고 해당폴더에서 vscode열고 터미널 열어서 npm start해 놓아주세요
src/controll폴더 만들고 안에 controlled.jsx 만들어 주세요

오늘은 class를 만드는 것이니 정신차리고 해봅시다 ㅎㅎ
다들 설날 잘보내세요 ㅎㅎ 저는 주말이라서 그냥 할거도 없고해서 공부하면서 글도 올리고있습니다.
만든 파일안에

이렇게 기본적인 형식을 만들어 봅시다
class Controlled extends React.Component {}
이거는 Controlled라는 클래스를 만드는데 React.Component에서 상속을 받아서 만들겠다 라는 의미입니다.
상속은 무엇이냐 상속해주는 대상에서 정의해놓은것을 상속받는 것에서도 쓰겠다 라는 의미입니다.
이제 이렇게 내용을 밥꺼 봅시다.
import React from "react";
class Controlled extends React.Component {
state = {
value: "",
};
render() {
console.log(this.state.value);
const { value } = this.state;
return (
<div>
<input value={value} />
</div>
);
}
}
export default Controlled;
이게 어떤의미인지 알아보면 우선 input태그를 내보낼건데 그 값은 state에 있는데 value라는 의미 입니다.
클래스 내부에서 state 안에 value를 만들었고 const { value } = this.state; 여기서 state의value를 그냥 value에
저장 했습니다. 그래서 input태그 내부에서 그냥 value 만적어도 state의 value라고 인식이 됩니다.
그럼 이걸 App.js에서 실행 시켜보겠습니다.
import 모인곳에
import Controlled from "./controll/Controlled";
추가
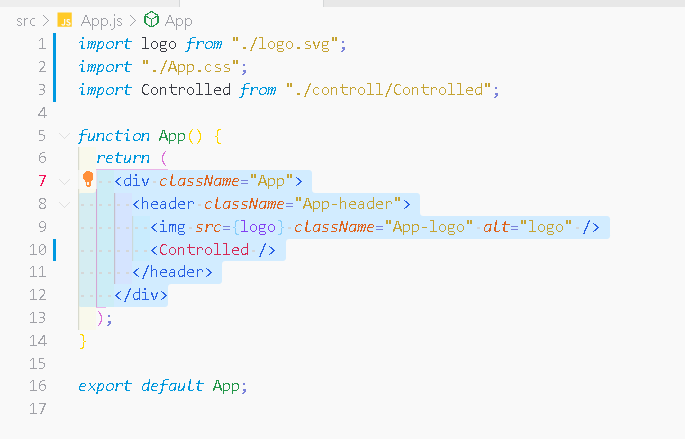
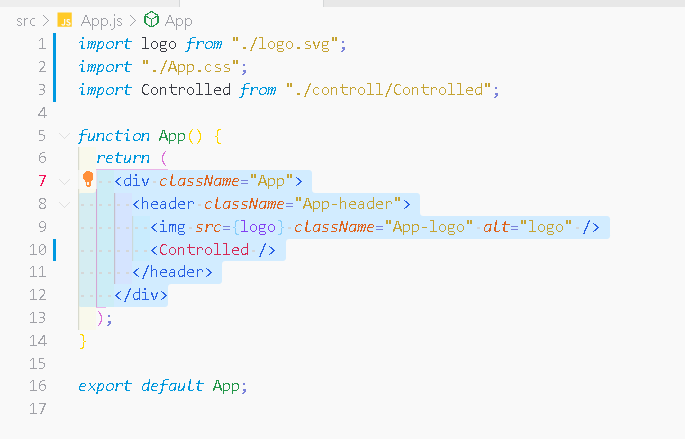
그리고 return 안에 내용을
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<Controlled />
</header>
</div>
변경

그리고 npm start로 켜놓은 창을 보면

이렇게 제대로 동작이 된게 보일겁니다 그럼 ctrl+shift+i로 콘솔창을 열어보면

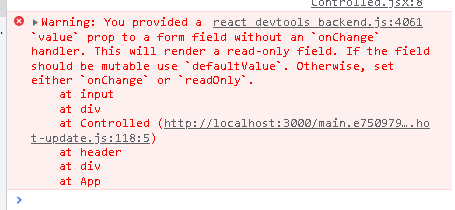
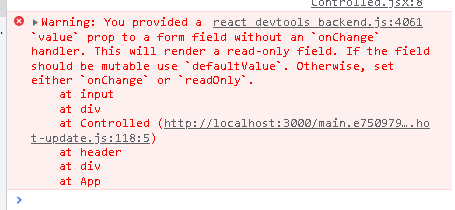
이런 오류가 뜹니다.
즉 onchange라는 이벤트 핸드러가 없어서 오류가 나오는 겁니다. 이제 변화가 생길때마다 실행할 함수를 만들어주러 가봅시다
src/controll/Controlled로 이동
state에 value를 " "대신 "df"로 바꺼주고
change = (e) => {
console.log(e.target.value);
};
를 추가 해주면

이렇게 나오고 npm start 가서 콘솔 창 까지 같이 켜봅시다

이렇게 df가 기본적으로 켜저있고 로그에 그 값이 나와있습니다. 이제 input창을 클릭하고 아무거나 쳐봅시다

어 보면 콘솔 창은 바뀌는데 input내부에는왜 안바뀔까 의문이 들수 있습니다. 바로 value때문입니다. 안에 내용이 바뀌어도
state.value가 바뀌지 않기때문에 항상 다시 원래 state.value값으로 돌아옵니다.
그럼 이제 이게 제대로 작동하도 록 change함수를 고쳐 주겠습니다.
change = (e) => {
console.log(e.target.value);
this.setState({ value: e.target.value });
};
함수를 이렇게 바꺼주면 제대로 동작이됩니다
그럼 추가된 줄이 무슨의미인지 알아보겠습니다.
setState즉 State값을 설정하는겁니다. 즉 state의 value를 e.targe.value로 변경하게 되는 겁니다.
그런데 setState는갑자기 어디서 나왔냐 할수있느데 이건 extends로 상속받음으로써 쓸수 있게 된것입니다.
다시 npm start창을 보면

이렇게 제대로 동작되는걸 확인할수 있습니다. 짠
그럼 이제 uncontrolled에 대해서 알아보겠습니다.
controll 폴더에 uncontrolled.jsx 생성 해주겠습니다.
import React from "react";
class Uncontrolled extends React.Component {
render() {
return (
<div>
<input id="in" />
<button onClick={this.click}>전송</button>
</div>
);
}
click = () => {
const input = document.querySelector("#in");
console.log(input.value);
};
}
export default Uncontrolled;
이걸 내부에 작성
이게 react를 방식말고 기존 방식으로 버튼 클릭시 안에 내용을 콘솔에 찍는 방식 입니다.
이걸App.js에서 넣어보겠습니다.
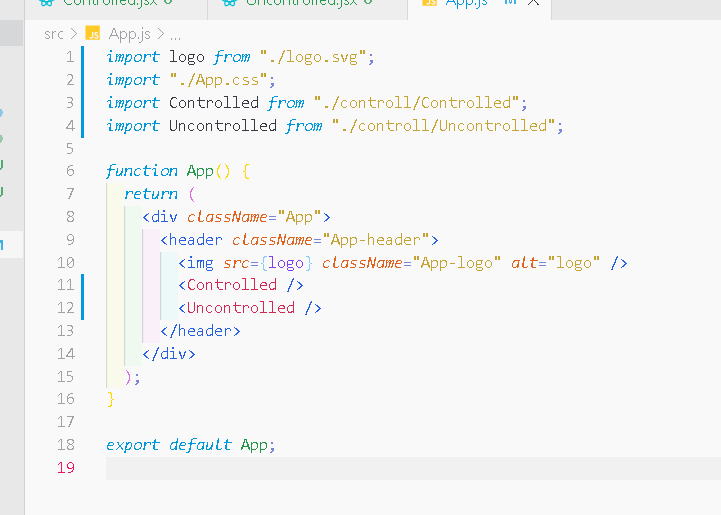
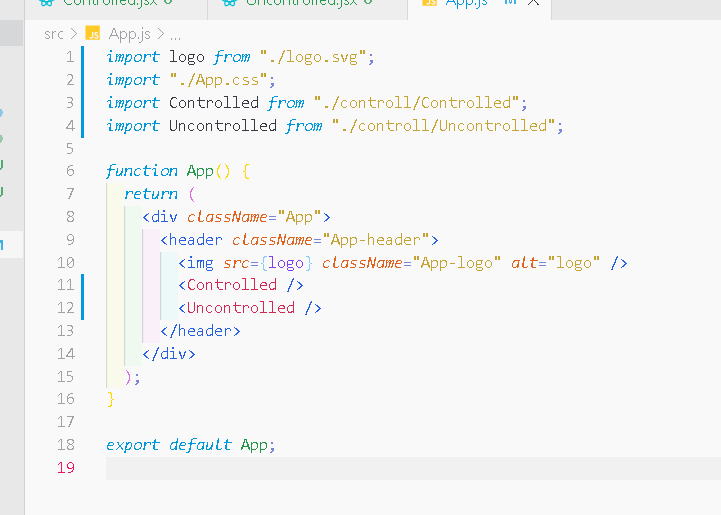
App.js로 이동해서 import모인 곳에
import Uncontrolled from "./controll/Uncontrolled";
d그리고 아까 추가한 <Controlled />밑에<Uncontrolled />추가

npm start 창을 켜서 새로고침하고 입력하고 전송 버튼 누르면 이렇게 잘되는걸 확인할수 있습니다.

그럼 우린는 이걸 react로 어떻게 더 단순하게 할수 있는지 알아 봅시다.
controll 폴더에 uncontrolled.jsx 내부를 이렇게 고쳐주겠습니다.
import React from "react";
class Uncontrolled extends React.Component {
inputRef = React.createRef();
render() {
console.log("render", this.inputRef);
return (
<div>
<input ref={this.inputRef} />
<button onClick={this.click}>전송</button>
</div>
);
}
componentDidMount() {
console.log("didmount", this.inputRef);
}
click = () => {
// const input = document.querySelector("#in");
// console.log(input.value);
console.log(this.inputRef.current.value);
};
}
export default Uncontrolled;
이제 여기서 이해를 하기 위해 설명을 하겠습니다.
inputRef = React.createRef();이거는 Ref라는 것을 만들어서 inputRef에 저장하겠다는 의미입니다.
ref={this.inputRef}이거는 여기의ref는 inputRef라는 의미입니다.
즉 여기의 값이 변하면 ref안에있는 것의 값도 변한다는 의미입니다. 그래서
console.log(this.inputRef.current.value); 이것이 실행되면 새로운 입력된 값이 나오게 됩니다.
한번 npm start로 확인해보죠
입력하기전 value는 "" 인 빈공간입니다.

이제 입력하고 전송을 눌러보겠습니다

그러면 이렇게 값이 변한걸 확인할수 있습니다. 우리가 했던 고전방식과 똑같이 작동이 됩니다.

그리고 위웨 사진 부분이 이해가 안될수 있습니다.
이부분을 설명하면 즉 render할때는 값이 null인데 mount하고 나니까 input으로 바뀌었습니다.
이건 왜그럴까요??? 바론 순서입니다. render가 완전히 실행 되기전에 출력을 하기 때문에
input이 안나오고
did mount 할대는 render 로 이미 실행이 됬기때문에 inputRef는 input과 연결 되어 있기때문에
input이 뜨게 되엇습니다.
오늘은 여기까지 하도록 하죠 ㅂㅂㅂㅂㅂ