어제는 오랜만에 친구를 만나고 와서 쉬었습니다....ㅎㅎㅎ
오늘은 UnitTest에 대해서 알아보겠습니다. 즉 전체가아닌 일부분중 하나만 검사하는 것이라고 생각하시면 됩니다.
여러가지가 있지만 create-react-app에서 하는 jest에 대해서 알아보겠습니다.
우선 파일 만들 vscode열어서 npm init -y 하고npm i jest -D로 jest 설치해주세요

이렇게 나오고 package.json으로 가서

이제 ex.test.js를 만들어서 테스트 할 내용을 하나 하나씩 만들어 봅시다.
우선 작성된 내용이 없으니 아주 기본만 되도록 해봅시다.
위로 조금 올리면

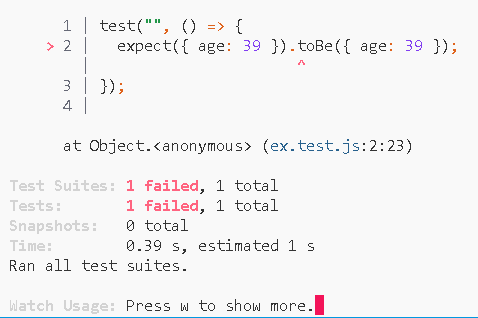
이렇게 나옵니다 이게 무슨 말이냐고 하면
Expected는 우리가 기대한 값입니다 우리는 7이 나온다고 주장을 했다고 합니다.
REceived는 실제로 받은 값 실제로 9가 나왓습니다. 그래서 저 두개가 다르니까 fail이 된겁니다
그럼 코드를 보겠습니다.

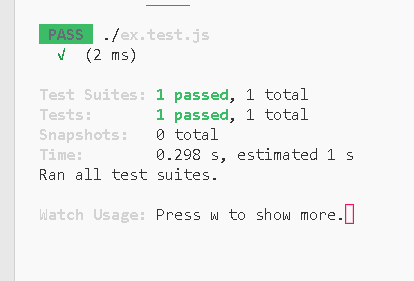
이렇게 제대로 동작된것을 알수 있습니다.
그럼 우리가 칠때마다 npm test치면 불편 하니까 계속 바뀔때마다 자동으로 테스트하게 해주겠습니다.
npx jest --watchAll

이렇게 뜨고 저장 한번하면 제대로 동작 됩니다.
그럼 이제 하나씩 테스트하면 알아보겠습니다


expect("hello").toHaveLength(5); 이거는 어떤 기능인줄 알아보겠습니다. 즉 글자의 길이를 알아보는 겁니다.
hello의 길이가 5이면 pass고 아니면 error가뜰 것입니다.


expect({ name: "Mark" }).toHaveProperty("name");
expect({ name: "Mark" }).toHaveProperty("name", "Mark");
이거는 알아 보겠습니다. 즉 위에는 name이라는 요소가 있느냐 라고 질문하는 것입니다
밑에는 name:Mark가 있는지 질문한는 것이고요 name과mark둘중 한개라도 틀린면 오류 입니다.
expect({ name: "Mark" }).toHaveProperty("Mark");
이거는 어떻게 될까요??
오류가 나옵니다. 즉 value즉 오른쪽에 있는것만 가지고 탐색은 안됩니다. key즉 왼쪽에있는것은 혼자로 있는지는 되지만
value값은 혼자서 확인이 안됩니다.



expect({ name: "Mark" }.name).toBeDefined();이거는 조금 집중해서 보면 { name: "Mark" }.name여기가 중요합니다.
{ name: "Mark" }에name이라는 key값이 정의 되어있냐 라는 의미입니다.


expect(false).toBeFalsy();
expect(0).toBeFalsy();
expect("").toBeFalsy();
expect(null).toBeFalsy();
expect(undefined).toBeFalsy();
expect(NaN).toBeFalsy();
이건 ()안에 값이 false를 의미하는 거냐 라는 뜻입니다. 즉 0,null,undefined,NaN등은 전부 false를 뜻하는 것이기때문에
제대로 동작이 될것입니다
즉 ()안에 1이나 문자를 넣는다면 실패 하게 될것입니다.


expect(10).toBeGreaterThanOrEqual(10);
expect(10).toBeGreaterThanOrEqual(9);
expect(10).toBeGreaterThan(9);
이거 세개는 <=,< 이거를 나타냅니다 즉 왼쪽이 오른쪽 값보다 크냐 또는 크거나 같냐 라고 질문하는거 기 때문에 제대로 동작이 됩니다.



이번 게시글은 이까지 하고 다음 게시글은 create-react-app에서 컴포넌트를 만들어서 제대로 동작되나 해보겠습니다. ㅎㅎ
'React를 같이 배워보자' 카테고리의 다른 글
| React16일차-최적화로 돌리기 (0) | 2022.02.05 |
|---|---|
| React15일차-CRA -UnitTest(jest) (0) | 2022.02.04 |
| React14일차-ContextAPI (0) | 2022.02.02 |
| React14일차-컴포넌트 간 통신 (0) | 2022.02.02 |
| React13일차-hook3 (0) | 2022.02.01 |



