이제 시작이다
터미널에 npx serve 치고 localhost로 인터넷 창 켜줘라 2일차 바벨 게시물 이어서 본다면 켜저있을 것이다

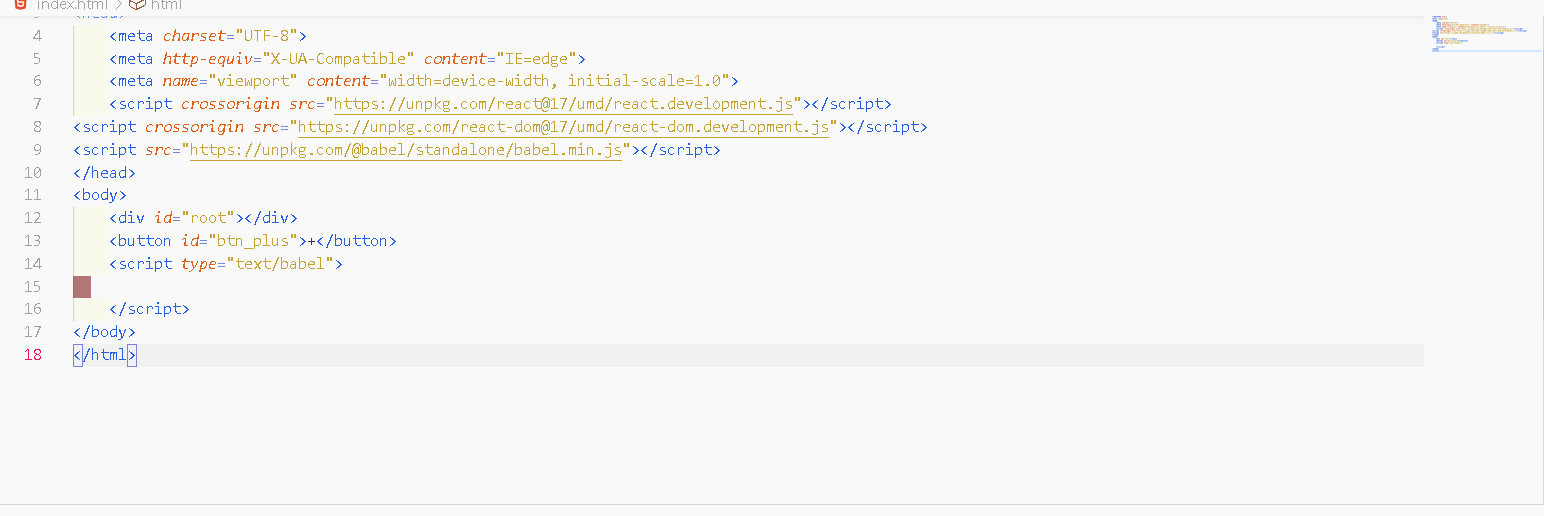
그리고 바디 젤상단에
<div id="root"></div>
<button id="btn_plus">+</button>
입력

이제 모든것은 여기에다 입력 한다

컴포넌트에 대해 알아보자 우선
const compo=props=>{
return React.createElement('p',null,`${props.message}:${props.count}`)
}
ReactDOM.render(React.createElement(compo,{message:'update',count:1}),document.querySelector('#root'));
document.querySelector("#btn_plus").addEventListener('click',()=>{
ReactDOM.render(React.createElement(compo,{message:'update',count:5}),document.querySelector('#root'));
})
이걸 복사해서 붙여 넣어보자 그리고 저장

npx serve 로 켰다 local host 창을 열어서 새로고침하면 이런식으로 나올거다 만약 안나오면 오타거나 저장안했을것이다

그다음 저기 +이거를 누르면 이런식으로 변한다

이제 정확하지느 않지만 내가 이해한대로 코드를 뜯어서 해석하겠다 (내해석이 정확한거아닌고 내나름대로 해석한거다)
const compo=props=>{
return React.createElement('p',null,`${props.message}:${props.count}`)
}
함수이름=변수이름=>{함수내용}= 기본 형식이다
const =불변 다른곳에서 바꿀수 없다 는 뜻이다
compo=이건 함수 이름 그냥 내가 아무거나 적은것이다 이름 정하는 규칙에 따라 다른거 넣으면 상관없다그냥 영어로 해라 밑에 링크가면 규칙 적혀있다
props= 이건 내가 전해지는 첫번째 데이터를 props라는 이름으로 저장하겠다 라는 의미다 이름 바껴도 상관없다
물론 위에있는 링크의 규칙은 정하면서 적어야된다 %^&%*$^@#%이런거 안된다
return= 이거 뒤에 나오는건 밖으로 전달하겠다는 의미이다 즉 변수에 담을수 있다는것이다. (;이게나오면 return이 끝이다)
return위에 적는것은 이함수를 부르면 실행은 되겠지만 전달은 안된다. 즉 변수를 만들어서 그안에 담을수는 없다.
ex)const hello=compo(); 이런식이면 return 뒤에있는건 hello에 저장이 되지만 그위에 꺼나 return이끝나고 나서 나오는것들은 저장이 안된다.
React.createElement=React라는요소 안에있는 createElement라는 함수를 가져와쓰겠다 이말이다
('p',null,`${props.message}:${props.count}`) = 이거는우선 createElement의 기본구조를 알아보겠다.
createElement(
넣어줄 태그 이름(ex. div,p,h1,등등또는 자기가 만든 아무거나 된다 영어로 만들면 된다 fddfda이런것도 된다),
전달해줄 데이터 이름과 내용 '이름:내용' 이런식으로 적어주면 된다. 여러개면 ', ' 를 넣어주면된다,
태그 안에 적어줄 내용 또태그를 넣어도 되고 글자를 넣어도된다.
)
createElement('태그이름',이름:내용,'적어줄내용') 이런식이다.
즉,return React.createElement('p',null,`${props.message}:${props.count}`)
는 React안에 있는 createElement라는 것으로 만든 무언가를 반환해주겠다
전해줄 데이터는 없고 `${props.message}:${props.count}` 내부에 이걸 넣어주겠다
props.어쩌고는 변수 이다. 저 글자를 전해주느게 아니고 저글자에 저장된 값을 보내주는거다
이제 ReactDOM.render(React.createElement(compo,{message:'before',count:1}),document.querySelector('#root'));
이부분 설명 하겠습니다.
ReactDom=이거는 좀 정확하지 않지만 만들기는 하는데 실체하지않는것을 만들고 다쓰고 없애버리겠다
즉 편의를 위해 뭔가를 가상으로 만들겠다 이런겁니다 이렇게 이해하면 편하더라고요
ReactDOM.render=ReactDom안에 있는render를 사용하겠다 라는 말입니다. 다음부터 이런 부분은 생략하겠습니다
ReactDOM.render(실행할내용,적용할범위)=이런 형식이다 적용할 범위에 내용을실행해서 넣겠다 이런 말이거든요
document.querySelector('#root')= 이거는 괄호안에 적힌것과 연관된 공간을 선택 하겠다 라는 뜻이고
괄호 안에는 드가는건 태그 가 드갈수있고 #을 붙이고 그뒤에id이름을 넣을수 있고 .을 붙이면 class이름을 넣을수 잇습니다. id와 class가 뭐냐 createElement 에서 두번째꺼가 이름:내용 이였습니다. 여기서 이름이 class or id 인거라고 생각하시면 됩니다. 즉 <div class="내용1" id="내용2"></div> 여기서 클래스 는 내용1 이고 id는 내용2 입니다.
즉 종합적으로 compo라는 가상으로 만들고 message:'before',count:1이런 데이터를 넘겨주고 내부에는 `${props.message}:${props.count}` 라는 글자를 적어주는데 props안에 message:'before',count:1이게 저장된다.
그래서 propss.message는 before 이고 props.count는 1이된다 즉 before:1 이 출력이 된다.
그리고 가상 compo는 지워지고 <p>before:1</p> 이렇게 되고 가상으로 만든것이 사라진다.
document.querySelector("#btn_plus").addEventListener('click',()=>{
ReactDOM.render(React.createElement(compo,{message:'update',count:5}),document.querySelector('#root'));
})
이거는 위에 설명했던 부분은 생략 하겠습니다
document.querySelector("#btn_plus") 이건설명했서 패스
addEventListener('이벤트명',실행할내용)=앞에있는 지역에서 적혀있는 이벤트명이 발생하면 실행할 내용을 실행하겠다 라는 것이다.
즉 여기서는 id가btn_plus공간에서 클릭 이벤트가 일어나면
ReactDOM.render(React.createElement(compo,{message:'update',count:5}),document.querySelector('#root')를
실행하겠다 이말이다. (ReactDOM이부분은 위에 설명했으니 생략 글자만바뀌고 다똑같다)
'React를 같이 배워보자' 카테고리의 다른 글
| React 3일차-Event Handling (0) | 2022.01.22 |
|---|---|
| React2일차-React 컴포넌트2 (0) | 2022.01.21 |
| React2일차-React쓰기전 babel설정 (0) | 2022.01.21 |
| React 1일차-React구경해보자 (0) | 2022.01.21 |
| React 1일차 -Visual Studio Code설치 (0) | 2022.01.20 |



