lint-staged 오늘은 husky와eslint prettier을 연결 하는것을 해보겠다
빈폴더에 우클릭 하고 vscode열어주세요
(하면서 다시 인지한건데 폴더이름에 빈공간이 없어야됩니다. 새 폴더안되요 ㅎㅎ )

code(으)로 열기 클릭
들어와서 터미널 -새터미널 해서 터미널 열어주세요(이때까지 햇으니 알수 있을거에요 ㅎㅎ)

새터미널 열기
npx create-react-app 폴더명 치고 엔터(create-react-app 생성)



cd 만든폴더명 치고엔터(만들 폴더로 이동)

code . -r 치고 엔터 하면 새vscode 창이 뜰겁니다(해당폴더 vscode 로 열기)

여기서 새터미널 열어주세요

npm init -y 치고 엔터

npx husky install 치고엔터(husky 도움되는 도구 설치)


npm i husky -D 치고 엔터(husky 설치)

package.json 의 scripts에
"prepare": "husky install", 추가


npx husky add .husky/pre-commit "npx lint-staged" 치고 엔터
(.husky폴더안데pre-commit파일생서 내부에내용npx lint-staged"추가 )


npm i lint-staged 치고 엔터(lint-staged 설치)

package.json 가장 바깥 대괄호 안에
"lint-staged":{
"**/*.js":[
"eslint --fix",
"prettier --write",
"git add"
]
}
작성하고 저장(lint-staged가 발동되면 모든js파일을 세가지 명령어를 적용하겠다)


npm i prettier -D 치고 엔터(prettier 설치)

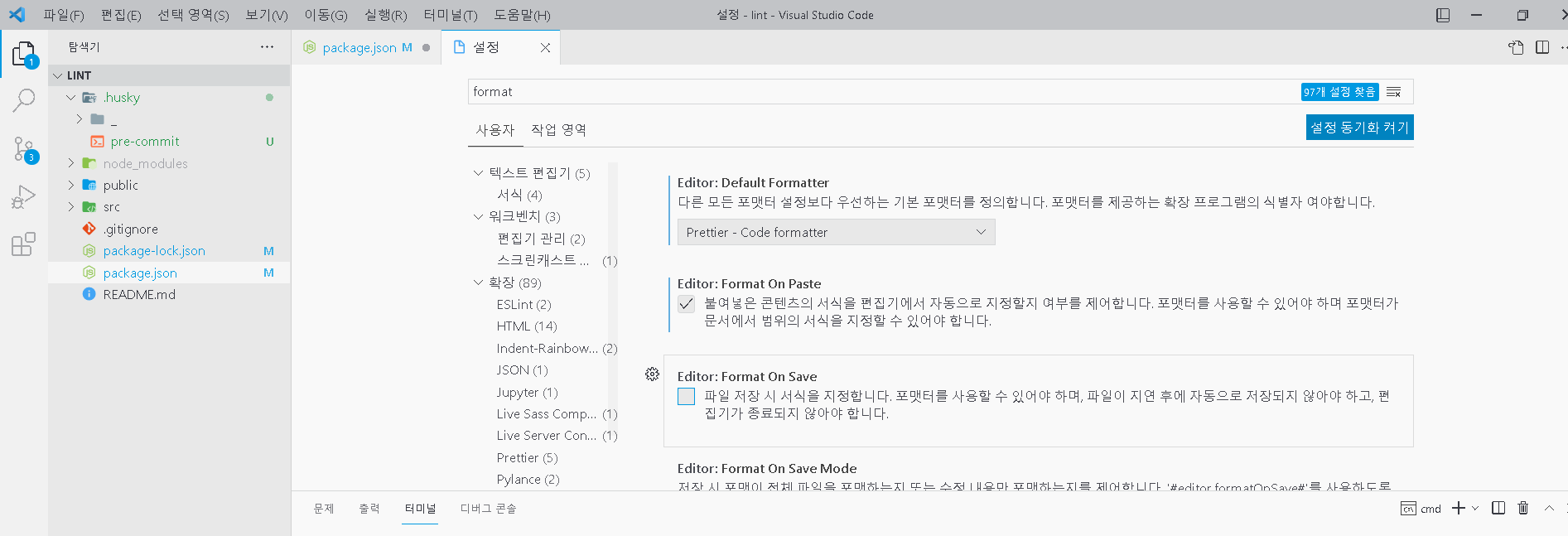
확인하기 위해 설정 format on save를 해제(저장시 문법 고쳐주는거 해제)
파일-기본설정-설정 format 검색


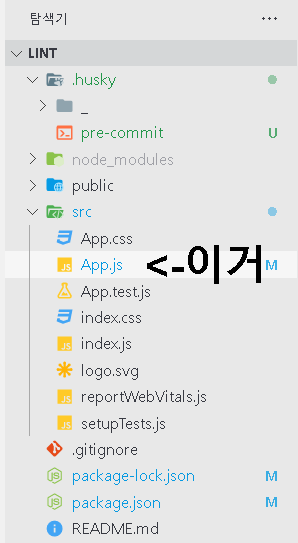
src-App.js 안에


여기서 3번째 동그라이 세개 연결된거 클릭

test 치고 위에 체크표시 클릭

이렇게 뜨면 예

이렇게 되면 완료

다시 App.js 가면 원래대로 돌아가있다 즉 제대로 동작이 되는거다

이렇게 완료이다 이제 이파일은 커밋할때마다 js파일들을 검색해서 문법에 맞게 고쳐줄것이다.
'React를 같이 배워보자' 카테고리의 다른 글
| React6일차-React router dom2 (0) | 2022.01.25 |
|---|---|
| React6일차-React router dom (0) | 2022.01.25 |
| React5일차-husky (0) | 2022.01.24 |
| React5일차-prettier (0) | 2022.01.24 |
| React5일차-eslint (0) | 2022.01.24 |



