오늘은 시작하기전에 React에 도움이되는 크롬 확장프로그램을 알아보자
React Develop Tools이걸 설치해보자

react관련 창을 키고 콘솔창을 키고 >>이걸 눌러보면 두개가 추가됬다

위에 components는 클릭해준 컴포넌트가 해당되는 부분을 창에표시해준다

profiler는 이런식으로 로딩시간을 알려준다

이제 진짜 시작해보겠다
바탕하면에서 우클릭 해서 vscode를 열어주자 (우클릭 code(으)로 열기)

터미널-새터미널러 터미널 열어주고 npx create-react-app 폴더명 치고 엔터


이제 cd 폴더명 치고 엔터

code . -r 치고 엔터 하면 만들어진 폴더에서 vscode가 열어질것이다

또 터미널-새터미널 열어주자

npm i react-router-dom 치고 엔터(react-router-dom이라는 것을 설치)


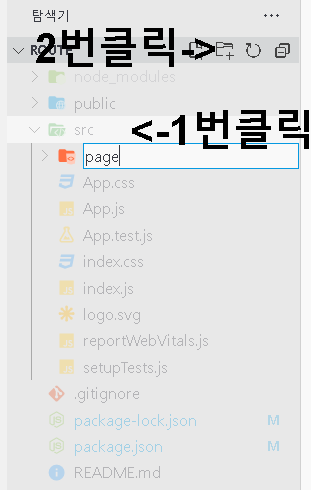
src 내부에page 폴더 만들고 그안에 Home.jsx About.jsx Profile.jsx만들기(페이지 내용 만들 곳)
여러개의 페이지를 만들어서 보여줄것이기 때문에 각각 필요한 것들이 다르다 그래서 이렇게 필요한것을 만들고
따로 정의 해놓아야 한다. 우리는 home about profile 3개의 페이지를 만들것이다.


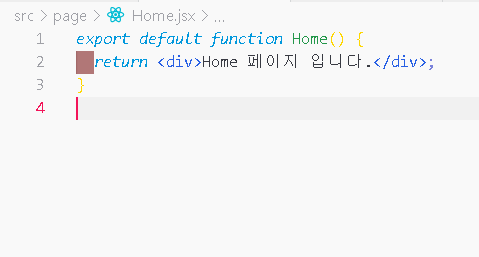
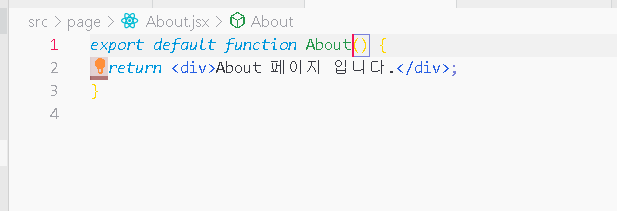
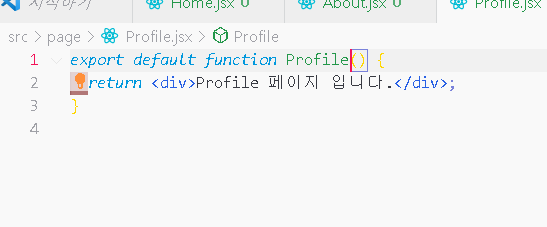
이렇게 다만들었으면이제 안에 내용을 채워주고 저장
각 파일에



이제 src/App.js 가서 return 안에 있는 내용을 다지워주자


이제 그 안에 내용을 이렇게 적어주자
혹시 위에 내용이
이게 없다면 채워넣어주자
그리고

결론적으로 이건 주소창에 따라 보여주는 요소를 다르게 하는것이다 차례대로 하나씩 설명하겠다
<Route path="/" element={<Home />} />이건 path 이거는 기본 주소 다음에 오는 것을 의미한다
기본 주소 다음에 /이거만 오면 Home이라는 컴포넌트를 뛰우겠다는 의미이다
<Route path="/about" element={<About />} />
이건 기본주소 다음에/about이 오면 About이라는 컴포넌트를 뛰운다
BrowserRouter, Route, Routes를 여기서 쓸수있게 "react-router-dom";여기서 가져온다는 의미이다
BrowserRouter, Route, Routes이런것들은 형식과 관련된것이라서 눈에 익혀두면 좋다. 그리처럼 형식에 맞춰야지 제대로 동작한다.



이렇게 파일 한개로 3개의 페이지를 만들었다 ㅎㅎ (사실상 4개지만 하나로 치자 ㅎㅎ)
다음은 구글처럼 뒤에추가로 이상한 숫자가 붙는걸 알아보자
*추가*
기본경로는 기본적으로 http://localhost:3000이다 /는 생략 가능이라서 가장 기본페이지를 Home 컴포넌트라고
생각하면 편하다
'React를 같이 배워보자' 카테고리의 다른 글
| React7일차-React router dom3 (0) | 2022.01.26 |
|---|---|
| React6일차-React router dom2 (0) | 2022.01.25 |
| React5일차-lint-staged (0) | 2022.01.24 |
| React5일차-husky (0) | 2022.01.24 |
| React5일차-prettier (0) | 2022.01.24 |



