저번게시물에 완성했던것을 코드로 열어주시고 npm start 해주세요 ㅎㅎ
redux 폴더에 user.js 추가

user.js 에
import { DATA } from "./action";
export default function User(state = { data: [] }, action) {
if (action.type === DATA) {
return { ...state, data: action.data };
}
return state;
}

작성
data라는 배열을 가지는 객체를 만들고 DATA라는 type이 들어오면 data에 추가 해주겠다는 의미입니다.
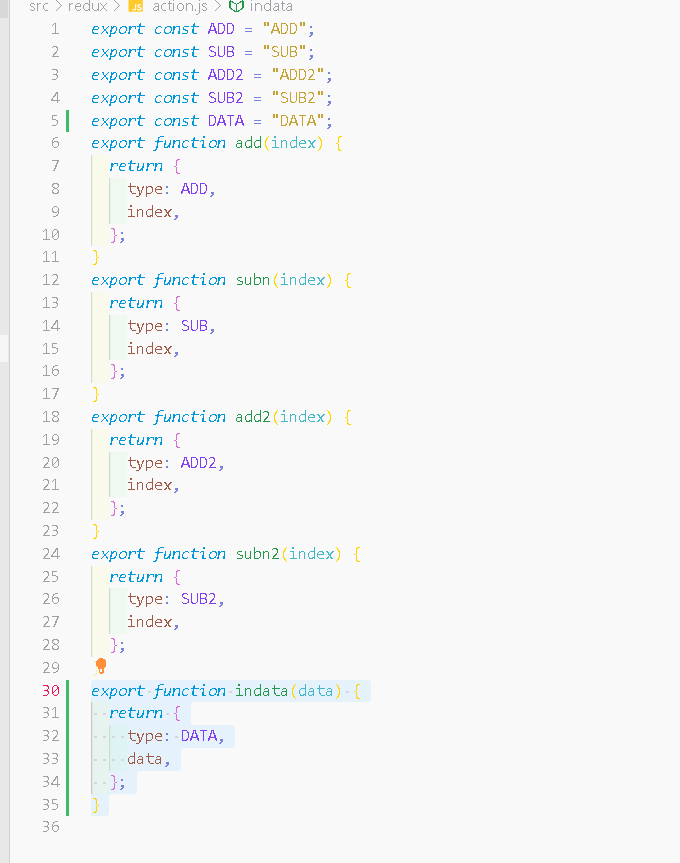
action.js에
export const DATA = "DATA";
export function indata(data) {
return {
type: DATA,
data,
};
}

추가
즉 in data를 실행하면 data를 받아서 전해수고 type은 DATA라는 변수로 전달해주겠다는 의미입니다.
reducer.js
import { combineReducers } from "redux";
import add1 from "./add1";
import add2 from "./add2";
import user from "./user";
const num = combineReducers({ add1, add2, user });
export default num;
작성기존에 있던 데이터에 user을 함께 묶어줘서 추가했습니다.

이렇게 npm star해서 창을 보면 함께 나오는걸 볼수 있습니다.
이제 user만쓸꺼라서 다지우고 새 컴포넌트를 만들 도록 하겠습니다.
component폴더에 user.js 만들고
import Liststore from "../hook/liststore";
export default function List() {
const state = Liststore();
return <div>{JSON.stringify(state.user)}</div>;
}
추가App.js
import "./App.css";
import User from "./components/user";
function App() {
return (
<div className="App">
<header className="App-header">
<User />
</header>
</div>
);
}
export default App;
수정

그러면 이렇게 user내용만 뜰것입니다.
그럼 이제 hook으로 데이터를 추가 해줘 봅시다
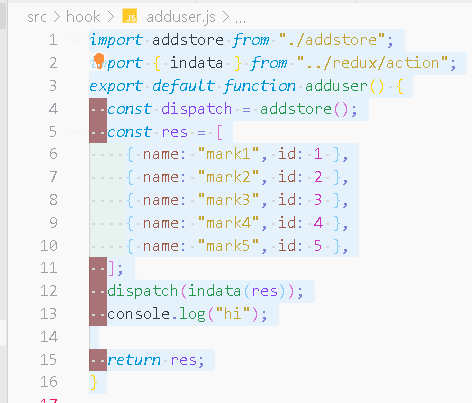
hook폴더에 adduser.js만들고
import addstore from "./addstore";
import { indata } from "../redux/action";
export default function adduser() {
const dispatch = addstore();
const res = [
{ name: "mark1", id: 1 },
{ name: "mark2", id: 2 },
{ name: "mark3", id: 3 },
{ name: "mark4", id: 4 },
{ name: "mark5", id: 5 },
];
dispatch(indata(res));
console.log("hi");
return res;
}

작성
res에다가 객체가 있는 배열을넘겨주고 dispatch로 데이터를 추가해준다.
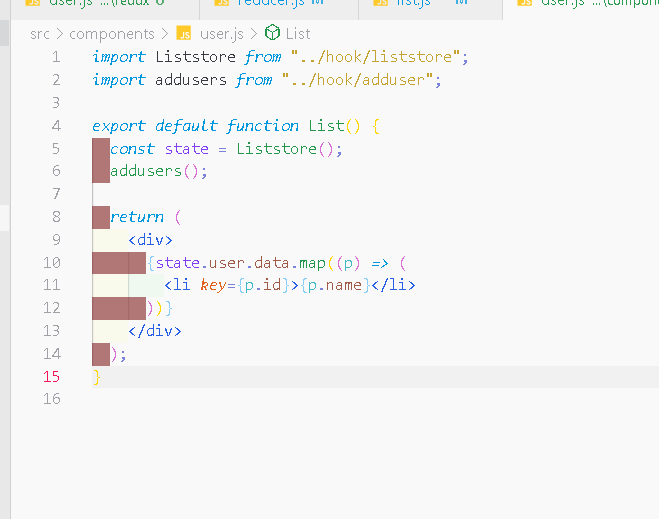
components/user.js
import Liststore from "../hook/liststore";
import addusers from "../hook/adduser";
export default function List() {
const state = Liststore();
addusers();
return (
<div>
{state.user.data.map((p) => (
<li key={p.id}>{p.name}</li>
))}
</div>
);
}

이렇게 수정
배열을 map돌면서 한개씩 이름만 가져오고 구별하기위해 key값에는 id를 넣어준다.
addusers()를 활용해서 데이터 dispatch가 실행되도록 한다.

이렇게 데이터가 잘 추가 되었다.
'React를 같이 배워보자' 카테고리의 다른 글
| React22일차-Duckspattern (0) | 2022.02.11 |
|---|---|
| React21일차-middleware (0) | 2022.02.10 |
| React20일차-Redux를 react와 연결 (0) | 2022.02.09 |
| React19일차-Redux (0) | 2022.02.08 |
| 오늘은 할려고 했느데 저작권때문에 못올릴것같아요 (0) | 2022.02.07 |



